
#
Здравствуйте! В прошлой части я начал поиск самой простой, лёгкой, масштабируемой и популярной системы управления контентом для сайта. В качестве первого варианта я выбрал Kirby cms, просто тыкнув пальцем в монитор с закрытыми глазами...
CMS ДЛЯ САЙТА. Ч2. Kirby cms.
 И, как мне показалось, не прогадал. Это лёгкая система, не использующая базу данных, обещающая быстрый старт. Мне понравилась политика цен и оплаты Try > ♥ > Buy . То есть вы можете скачать полнофункциональную версию продукта, создать на нём сайт, а уже потом решить, будете ли вы платить за неё. Посмотрев несколько страниц примеров сайтов на данной системе, я понял что большинство пользователей системы делают на ней блоги, портфолио, лэндинги, сайты компании... Нашлось всё, кроме интернет-магазина. Ну ладно, для интернет-магазина всё же лучше взять топовую cms (безопаснее будет) и обученный персонал.
После просмотра примеров, а на некоторых из них я просто залип (сами гляньте, поймёте), я утвердился в своём выборе и перешёл на страницу загрузок. Там нашлась ссылка на загрузку стартер-кита, на иконки и логотип Kirby, а так же ссылки на плагины и шаблоны.
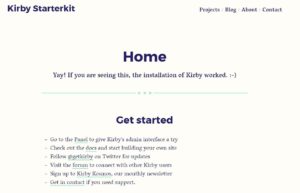
Разархивировав себе на хостинг файлы, я перешёл на страницу своего сайта (заметьте, я ещё не обращался даже к мануалу по установке!!!). Что же мы видим там?
И, как мне показалось, не прогадал. Это лёгкая система, не использующая базу данных, обещающая быстрый старт. Мне понравилась политика цен и оплаты Try > ♥ > Buy . То есть вы можете скачать полнофункциональную версию продукта, создать на нём сайт, а уже потом решить, будете ли вы платить за неё. Посмотрев несколько страниц примеров сайтов на данной системе, я понял что большинство пользователей системы делают на ней блоги, портфолио, лэндинги, сайты компании... Нашлось всё, кроме интернет-магазина. Ну ладно, для интернет-магазина всё же лучше взять топовую cms (безопаснее будет) и обученный персонал.
После просмотра примеров, а на некоторых из них я просто залип (сами гляньте, поймёте), я утвердился в своём выборе и перешёл на страницу загрузок. Там нашлась ссылка на загрузку стартер-кита, на иконки и логотип Kirby, а так же ссылки на плагины и шаблоны.
Разархивировав себе на хостинг файлы, я перешёл на страницу своего сайта (заметьте, я ещё не обращался даже к мануалу по установке!!!). Что же мы видим там?
 Отлично! Тут уже есть что-то и даже пояснения для начала работы! Вот как раз написано "перейдите в админ-панель", переходим... и... Тут же получаем ошибку "500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request". Возвращаемся назад и следующей строкой идёт ссылка на документацию! Возможно это частный случай с ошибкой, так что посмотрим что там написано и решим проблему. Документация на английском языке, но всегда можно перевести на русский хоть тем же автоматическим переводом гугла. По наитию перехожу сразу в Installation & Updates, и вижу там пункт "troubleshooting". Отлично, мне туда.
Первым же пунктом стоит решение проблемы нерабочих страниц: "Если главная страница работает прекрасно, а при переходе на остальные выходит ошибка"
1. Убедитесь что файл .htaccess присутствует
2. Проверьте что mod_rewrite включен на вашем сервере
3. В конфигурации Apache включите AllowOverride all
4. в .htaccess пропишите RewriteBase /
Как-то не совсем для новичка расписано, да ладно, уж эту проблему решим (напомню, я выбираю cms, с которой бы справился кто угодно). Зная что у меня хостинг сконфигурирован правильно, я сразу же решил прописать в .htaccess RewriteBase / Для этого открыл файл в редакторе и добавил эту строчку, убедившись что её нет (а точнее раскомментировал её, так как она там была).
На этом проблема решилась и я смог перейти на страницу входа в админ-панель.
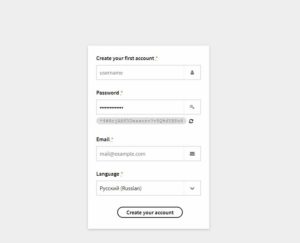
Тут нас уже ждёт регистрация нового пользователя, где можно выбрать даже русский язык.
Отлично! Тут уже есть что-то и даже пояснения для начала работы! Вот как раз написано "перейдите в админ-панель", переходим... и... Тут же получаем ошибку "500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request". Возвращаемся назад и следующей строкой идёт ссылка на документацию! Возможно это частный случай с ошибкой, так что посмотрим что там написано и решим проблему. Документация на английском языке, но всегда можно перевести на русский хоть тем же автоматическим переводом гугла. По наитию перехожу сразу в Installation & Updates, и вижу там пункт "troubleshooting". Отлично, мне туда.
Первым же пунктом стоит решение проблемы нерабочих страниц: "Если главная страница работает прекрасно, а при переходе на остальные выходит ошибка"
1. Убедитесь что файл .htaccess присутствует
2. Проверьте что mod_rewrite включен на вашем сервере
3. В конфигурации Apache включите AllowOverride all
4. в .htaccess пропишите RewriteBase /
Как-то не совсем для новичка расписано, да ладно, уж эту проблему решим (напомню, я выбираю cms, с которой бы справился кто угодно). Зная что у меня хостинг сконфигурирован правильно, я сразу же решил прописать в .htaccess RewriteBase / Для этого открыл файл в редакторе и добавил эту строчку, убедившись что её нет (а точнее раскомментировал её, так как она там была).
На этом проблема решилась и я смог перейти на страницу входа в админ-панель.
Тут нас уже ждёт регистрация нового пользователя, где можно выбрать даже русский язык.
 Заполняем всё и наконец-то заходим в "админку".
Заполняем всё и наконец-то заходим в "админку".
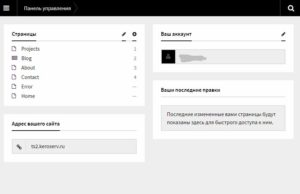
 Тут мы видим своё рабочее пространство: слева - страницы нашего сайта с возможностью добавить новую или отредактировать имеющуюся. Очень важный блок в котором указан адрес вашего сайта! А ещё блок "Ваш аккаунт", чтобы вы сразу могли изменить свои данные, а не искать где-то в меню. Ну и блок "Ваши последние правки", чтобы вы всегда знали, какую последнюю страницу вы исправляли.
Далее я перешёл к редактированию страницы "Home", где сразу назвал её "Главная", поменял немного "Intro" (видимо ещё не всё переведено в cms). По тексту я понял, чтобы текст сделать заголовком, нужно поставить перед ним ##, а чтобы вставить картинку, достаточно в левой панели, там где "файлы" добавить эту картинку как файл, после чего перетащить получившуюся ссылку в нужное место.
Тут мы видим своё рабочее пространство: слева - страницы нашего сайта с возможностью добавить новую или отредактировать имеющуюся. Очень важный блок в котором указан адрес вашего сайта! А ещё блок "Ваш аккаунт", чтобы вы сразу могли изменить свои данные, а не искать где-то в меню. Ну и блок "Ваши последние правки", чтобы вы всегда знали, какую последнюю страницу вы исправляли.
Далее я перешёл к редактированию страницы "Home", где сразу назвал её "Главная", поменял немного "Intro" (видимо ещё не всё переведено в cms). По тексту я понял, чтобы текст сделать заголовком, нужно поставить перед ним ##, а чтобы вставить картинку, достаточно в левой панели, там где "файлы" добавить эту картинку как файл, после чего перетащить получившуюся ссылку в нужное место.
 Получилось как-то так.
Всё кажется просто и, если не считать опции редактирования текста скудными (а мы видим что предлагается всего лишь сделать текст жирным или курсивом, а так же вставить ссылку или ссылку на почту), пользоваться таким интерфейсом просто для написания текстов с картинками, довольно удобно. Думаю, где-нибудь в плагинах мы найдём один из WYSIWYG, например Tinymce, но к этому вернёмся позже. А сейчас посмотрим что ещё интересное нас тут ожидает.
Открываем меню, которое тут представлено в виде бургера и видим что нас тут ещё ожидает только страница "Переменные сайта".
Получилось как-то так.
Всё кажется просто и, если не считать опции редактирования текста скудными (а мы видим что предлагается всего лишь сделать текст жирным или курсивом, а так же вставить ссылку или ссылку на почту), пользоваться таким интерфейсом просто для написания текстов с картинками, довольно удобно. Думаю, где-нибудь в плагинах мы найдём один из WYSIWYG, например Tinymce, но к этому вернёмся позже. А сейчас посмотрим что ещё интересное нас тут ожидает.
Открываем меню, которое тут представлено в виде бургера и видим что нас тут ещё ожидает только страница "Переменные сайта".
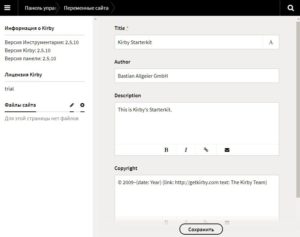
 На данной странице мы можем ознакомиться с информацией о версии Kirby, лицензии и файлах сайта (конкретно для этой страницы). А так же указать собственный Title, автора, описание (description) и копирайт. Собственно и всё, что может предложить нам стартеркит Kirby. Может и мало, но для стартового набора вполне хватит. Кроме того, для каждой страницы можно делать "подстраницы", в которых ещё один уровень страниц. Таким образом можно клепать каталоги, например.
На данной странице мы можем ознакомиться с информацией о версии Kirby, лицензии и файлах сайта (конкретно для этой страницы). А так же указать собственный Title, автора, описание (description) и копирайт. Собственно и всё, что может предложить нам стартеркит Kirby. Может и мало, но для стартового набора вполне хватит. Кроме того, для каждой страницы можно делать "подстраницы", в которых ещё один уровень страниц. Таким образом можно клепать каталоги, например.Осталось найти шаблон покрасивее и можно пользоваться, наполнять свой новый блог или каталог... Посмотрим, какие есть шаблоны (перейдём соответствующей ссылке).
Шаблонов на момент написания данного текста оказалось аж 88! Правда, бесплатных из них только 12. Да и установка уже потребует прочтения мануалов. О плагинах, пожалуй, я умолчу: там не проще дела обстоят.
Резюмируя своё знакомство с данной системой скажу следующее: Система очень лёгкая, а с наполнением сайта сможет справиться кто угодно, но изначальная настройка потребует особых знаний, так что обычный пользователь может и не справиться.
Следующая часть статьи